La propiedad transform de CSS3 nos da la habilidad de transformar elementos en 2D o en 3D. Nos permite rotar, escalar, mover, torcer, etc, elementos. En este ejercicio haremos un cubo animado que rota con 6 diferentes caras con CSS3.
HTML
Necesitaremos un contenedor y las 6 diferentes caras del cubo. El markup HTML quedará de la siguiente manera:
<div class="cubo">
<div class="cara" id="superior"></div>
<div class="cara" id="frente"></div>
<div class="cara" id="derecha"></div>
<div class="cara" id="izquierda"></div>
<div class="cara" id="atras"></div>
<div class="cara" id="inferior"></div>
</div>
Cada .cara tiene un id diferente para poder apuntarlas de manera individual y una clase en común para generalizar.
CSS básico
Una vez listo nuestro markup HTML pasaremos a darle estilos básicos, antes de pasar a las transformaciones 3D.
Tanto el cubo, como cada cara, tendrán un ancho y alto igual, así como cada cara tendrá una posición absoluta (para poder transformarlo con libertad). Y alinearemos también el cubo al centro para este demo.
.cubo,
.cubo .cara {
width: 200px;
height: 200px;
}
.cubo .cara {
position: absolute;
}
.cubo {
margin: 100px auto;
}
Y le daremos un fondo diferente a cada cara para notar los cambios en la transformación 3D.
.cubo .cara#superior {
background-color: orange;
}
.cubo .cara#frente {
background-color: red;
}
.cubo .cara#atras {
background-color: green;
}
.cubo .cara#derecha {
background-color: blue;
}
.cubo .cara#izquierda {
background-color: yellow;
}
.cubo .cara#inferior {
background-color: fuchsia;
}
Ahora ya podemos comenzar a aplicar CSS3 Transform para hacer nuestro cubo 3D.

CSS3 3D
Ahora, antes de comenzar con el movimiento de caras para formar el cubo, es importante aplicar le propiedad transform-style con el valor preserve-3d al padre de nuestras caras, esto para mantener las transformaciones 3D de los hijos (.cara) en relación al padre (.cubo).
.cubo {
transform-style: preserve-3d;
}
El siguiente paso será dar una transformación al .cubo para darle un poco de perspectiva y facilitarnos el camino del movimiento de cara .cara.
.cubo {
transform-style: preserve-3d;
transform: perspective(700px) rotateX(-30deg) rotateY(-30deg);
}

Ahora es tiempo de mover y rotar cada una de las caras para que queden alineadas para formar el cubo que estamos buscando hacer.
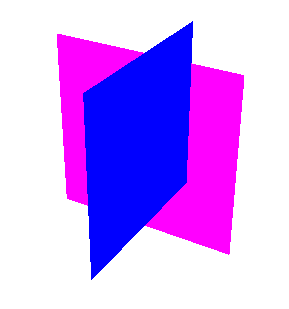
Rotaremos la cara de la derecha con la propiedad rotateY de transform a 90°.
.cubo .cara#derecha {
transform: rotateY(90deg);
}

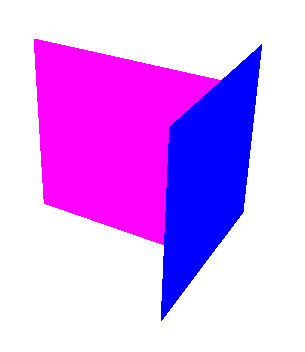
Para después mover la cara en el plano 3D (sobre el eje Z) con translateZ para posicionarlo. Lo moveremos 100px que es la mitad del ancho de nuestro cubo.
.cubo .cara#derecha {
transform: rotateY(90deg) translateZ(100px);
}

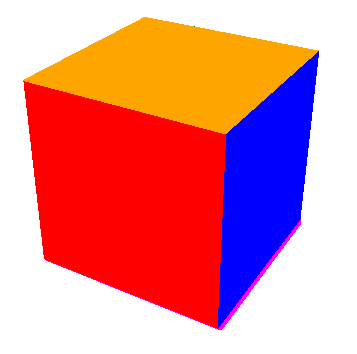
Y haremos lo mismo con cada una de las caras del cubo.
.cubo .cara#superior {
background-color: orange;
transform: rotateX(90deg) translateZ(100px);
}
.cubo .cara#frente {
background-color: red;
transform: translateZ(100px);
}
.cubo .cara#atras {
background-color: green;
transform: translateZ(-100px);
}
.cubo .cara#derecha {
background-color: blue;
transform: rotateY(90deg) translateZ(100px);
}
.cubo .cara#izquierda {
background-color: yellow;
transform: rotateY(-90deg) translateZ(100px);
}
.cubo .cara#inferior {
background-color: fuchsia;
transform: rotateX(-90deg) translateZ(100px);
}

CSS3 Animación
Ahora que ya tenemos nuestras caras 100% transformadas y rotadas, dándo el efecto que forma un cubo, es hora de animarlo.
Gracias a la propiedad preserve-3d de transform-style aplicada al .cubo, nos será posible rotar las caras con mucha facilidad. Solo hace falta realizar una vuelta de 360° en X y Y con rotateX y rotateY respectivamente con transform de la siguiente manera:
.cubo {
animation: rotate 2s infinite linear;
}
@keyframes rotate {
0% {
transform: rotateX(0deg) rotateY(0deg);
}
100% {
transform: rotateX(360deg) rotateY(360deg);
}
}
Lo que nos dará el efecto visual que estabamos buscando.